
仕事でもMarkdownを使っているので、最近ますます利用場面が増えてしまいました。 StackEditはWebベースのMarkdownエディタでありますが、気になっていたので使ってみました。
この文書自体もSlackEditで書いたものをGhostに貼り付けています。オリジナルはこちらで公開しています。
Webベースだがローカル保存?
StackEditはドキュメントをブラウザ内に保存します。つまりローカルに保存されるためオフラインでも利用できます。このあたりは、同じWebベースのMarkdownエディタながらDraftなどと大きくコンセプトが違うところです。
ローカルに保存されるため、Webベースですが作業しているPCやブラウザを変えると既存の文書にアクセスできなくなります。その代わり、 Google Drive や Dropbox と同期設定することで、ドキュメントを同期することができます。
Publishも可能
作成した文書は、 Blogger、 Dropbox, Gist, GitHub, Google Drive, Tumblr, WordPress などにパブリッシュすることが可能です。
Ghostがサポートされていればよかったのですが、さすがに現時点ではサポートされていません。
また、他人と文書をシェアする場合は、GistとSlackEdit Viewerを使う方法があるようです。ただし、これらはシェアされた人は閲覧のみなので、共同執筆のような場合は、CouchDBとの連携をせよと書いてあります。
文書の抽出は、そのままMarkdownで抽出する方法と、HTMLを生成する方法があります。PDFで出力する機能もありますが、Sponsorユーザーにならないと利用できません
強力なMarkdown
サポートされる Markdownは Github Flavored Markdown のようです。
Markdown もサポートされており、かなり強力です。
表や定義リスト、脚注、コードブロックもサポートされています。コードは Highlight.js が組み込まれていますが Prettifyに変更することも可能です。
目次機能もあり、[TOC]と書くことで目次を自動生成することができます。
数式をサポートする MathJaxもサポートされており、綺麗な数式を書くこともできます。文系なのであまり関係ありませんが。
$$
\Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,.
$$
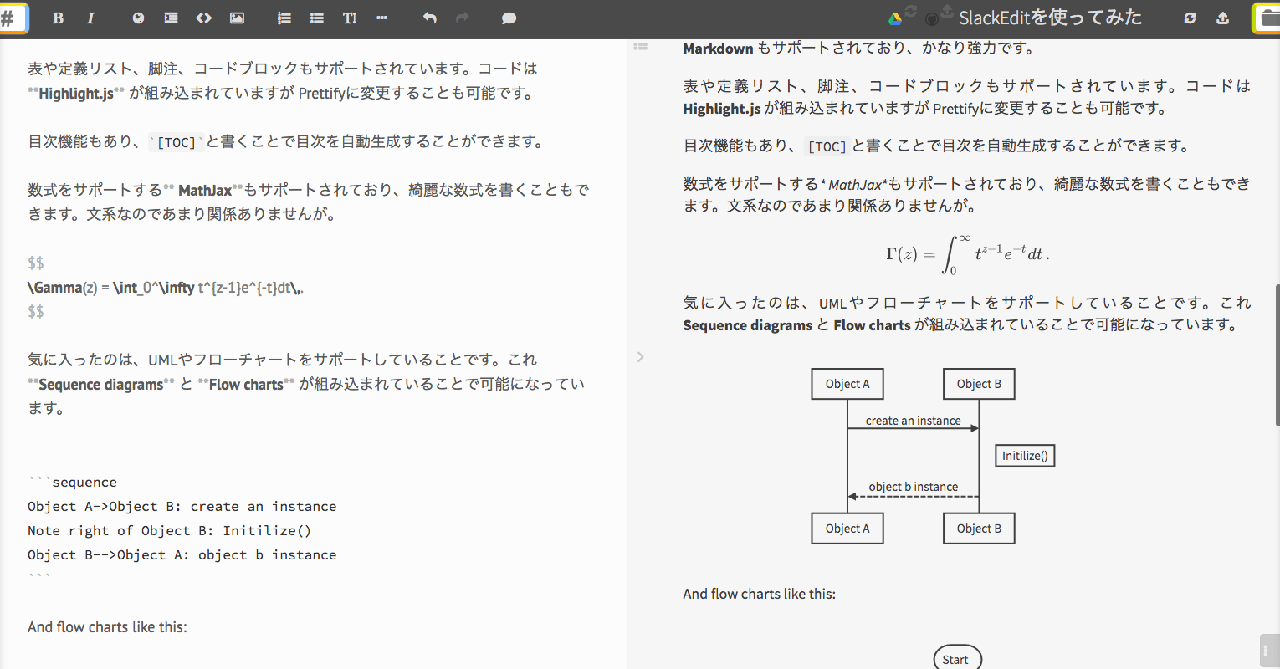
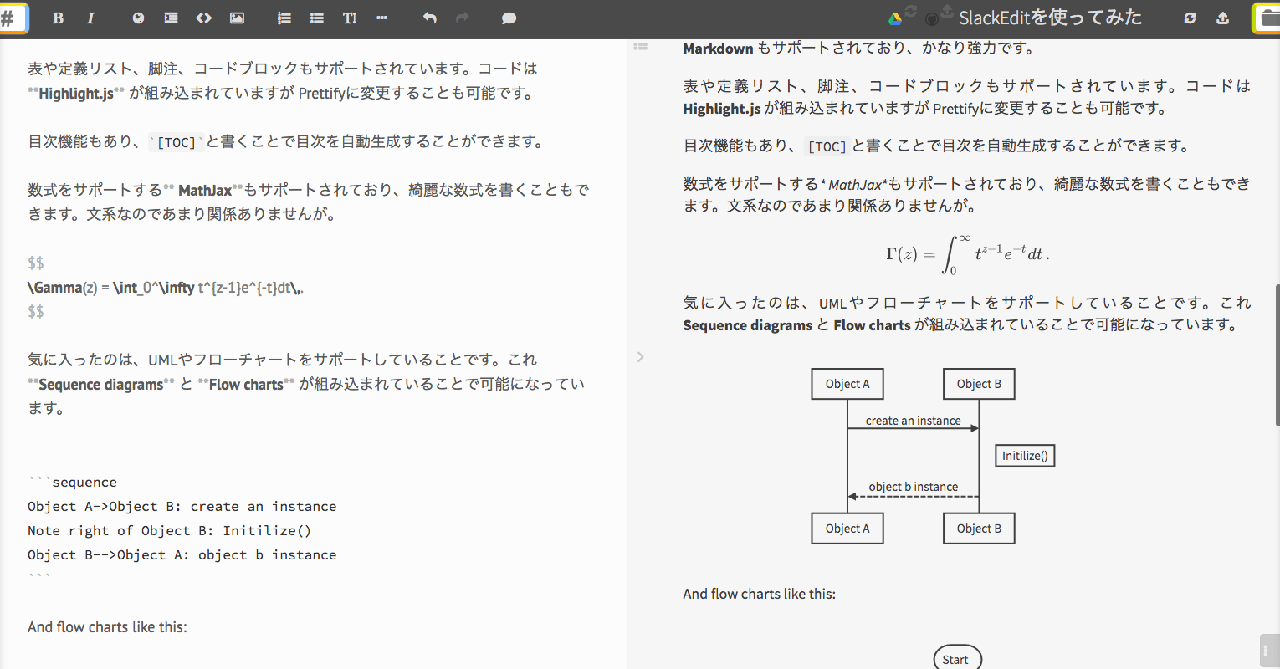
気に入ったのは、UMLやフローチャートをサポートしていることです。これSequence diagrams と Flow charts が組み込まれていることで可能になっています。
シーケンス図は以下のような感じです。
Object A->Object B: create an instance
Note right of Object B: Initilize()
Object B-->Object A: object b instance
フローチャートです。
st=>start: Start
e=>end
op=>operation: My Operation
cond=>condition: Yes or No?
st->op->cond
cond(yes)->e
cond(no)->op