STAP現象の確認に独有力大学が成功だと!?

あの昨年捏造だと袋叩きになったSTAP現象がドイツの大学で確認されたそうです。
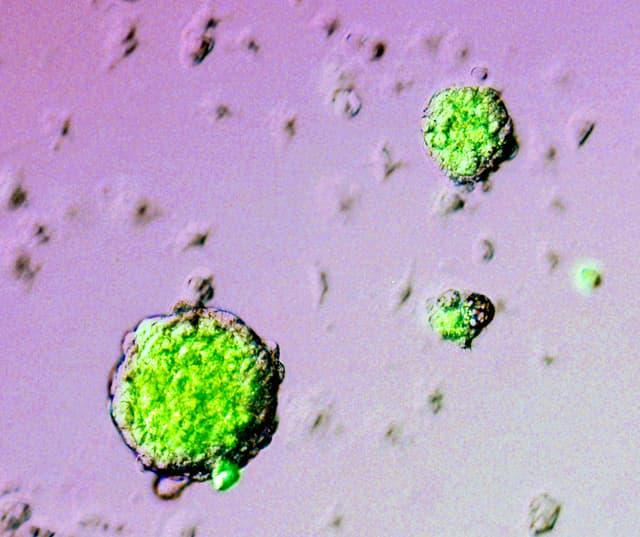
今年3月10日、ドイツの名門大学、ハイデルベルク大学の研究グループがSTAP関連の論文を発表した。論文タイトルは『Modified STAP conditions facilitate bivalent fate decision between pluripotency and apoptosis in Jurkat T-lymphocytes(邦訳:修正STAP条件によって、JurkatT細胞の運命が多能性と細胞死の間で二極分化する)』である。
Business Journal
とても良い記事です。 シリーズでの連載記事のようで、前回は小保方晴子(Haruko Obokata)氏が担当していた「STAP現象」と問題となったSTAP細胞の違い、論文の撤回理由と小保方氏の実験担当範囲など丁寧に解説されています。
年初に小保方氏の「あの日」を読んだ際、以下のように感じていました。
読んだ印象は、丁寧に時間をかけて事実をプレーンに書こうとしたことが十分に伝わってきます。書かれていることがどこまで事実なのか判断のしようもありませんが、少なくとも報道で一般的に言われていることよりもリーズナブルな説明だと個人的には納得しました。
「読了:あの日」 - log.yostos.org
その後小保方氏の書いていることが事実であったことを証明する資料やメールがどんどん出てきています。そして、今回は方法は異なるとはいえ、科学的にSTAP現象が起こり得る現象として確認されたのです。
博士号も剥奪され不条理なバッシングに晒された氏が、さらに多くの謂れのない批判を受けながらWebサイト「STAP HOPE PAGE」を立ち上げ、自身の主張でなく科学への貢献としてSTAP細胞のレシピ(詳細な作製手順)を公表していました。
頭がさがる思いです。
一方で日本の科学界とメディアに暗澹たる気持ちを持ってしまいます。STAP HOPE PAGEを理由なく批判していた専門家やメディアを、私は覚えておこうと思います。