出会えて良かった!ロックウェル両刃替刃100枚 !
4年はカミソリの替刃を買わなくてよい
ロックウェル 両刃 替刃 100枚 (5枚入×20個) セット を購入しました。

現在、カミソリは両刃のフェザーのステンレスレザーを愛用しています [ref:1] 。 が、ロックウェル両刃替刃100枚パックのおかげで4年は購入しなくてよく なりました。
凄まじいコストパフォーマンスです。
コスト削減効果について
簡単に試算してみましょう。
私は替刃を3週間くらいの周期で変えていますが、人によってもっと細かく 変えている人もいると思いますので、ここでは2週間としてみます。
フェザーの替刃は10枚で500円前後です。対して、ロックウェルの替刃は100枚で 1,980円です。
5年間でみてみると、それぞれのコストは以下のように違ってきます。なんと、 2.5倍近いコストパフォーマンスです。
決してフェザーの替刃が高いわけではありません。ロックウェルの価格が安すぎるの です。参考までに、今日において一般的な5枚刃についても計算してみました。うぁ、 めちゃめちゃ高い。
両刃自体がコストパフォーマンスがよいのですが、ロックウェルの替刃はいくら セール価格でもコストパフォーマンスは群を抜いています。
そんな安くて品質は大丈夫なのか?
当然の疑問として、そんな安い製品で品質は大丈夫なのか心配になってきます。
アマゾンの説明では生産国はスウェーデンになっています。
実は以前ロックウェルのカミソリをクラウドファンディングで購入したことがあ りました。今ではアマゾンで普通に買えます。その製品の品質があまりよくなかった ので最初は心配でした。
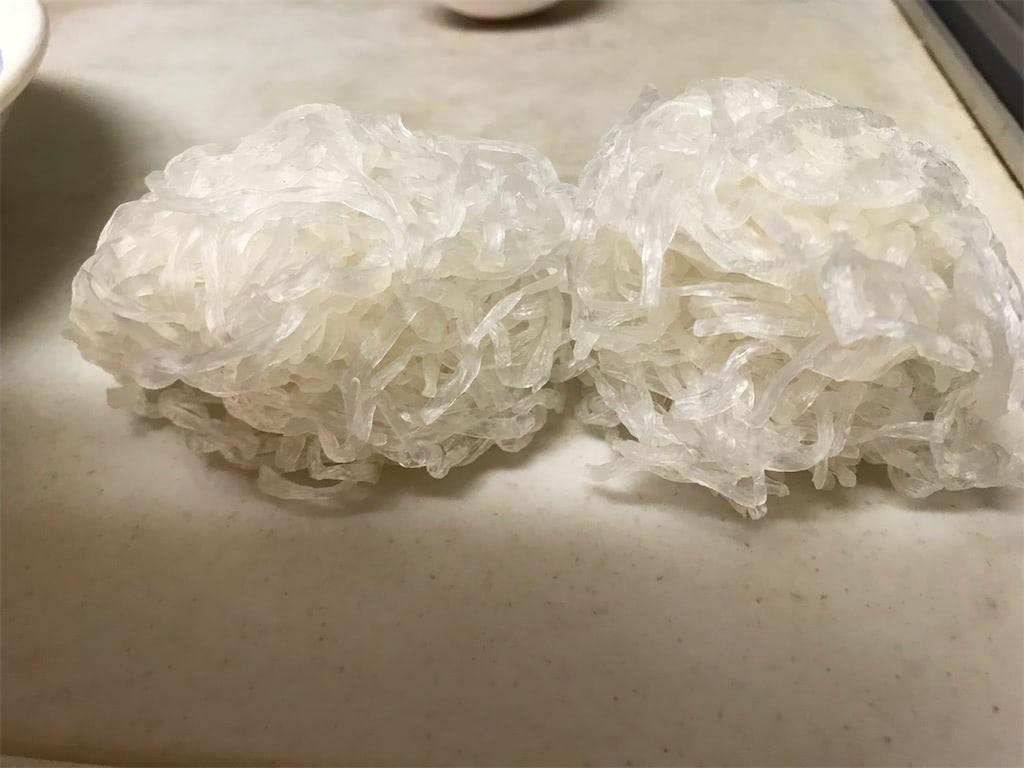
実際にロックウェルの刃を見てみると、かなり薄い刃なのがわかります。 どっしりとしたメルクールの刃と比較すると、どちらかと言うとフェザーの刃に似て います。
実際メルクールのカミソリに装着して使ったら、案の定血だらけになりました。 切れ味の問題というより剃るときに刃がたわんでしまっているような印象です。 実はフェザーの刃も同じような印象だったのです。
ところが、フェザーのステンレスレザーに装着するとフェザーの刃の印象が全く よい方に変わったので、ロックウェルの刃も期待して装着しました。
思った通り、肌に当てても嫌な印象はなくフェザーの刃に近い切れ味です。
フェザーのカミソリはメルクールなどと比較するとかなり刃が カミソリでカバーされてしまうので、刃自体の露出が小さいことと、 カバーされることで薄くてもたわんだりしないのかなと、その要因を勝手に 推察しています。
切れ味は悪くはないので、初日は少し気をつける必要があります。 しかし、角度をきちんと当てればスパッと気持ちよく血しぶきをあげることなく、 ヒゲを剃ることができます。
難点をあげると
一点だけ難点をあげるとすると、刃の始末の仕方です。
一般的な両刃の替刃はプラスチックの入れ物で取り出し口の裏側に使い終わった 刃を収納するスペースがあります。ところがロックウェルの替刃はシンプルな 紙の包装なのでそういうものがありません。
悩んだ挙句、フリスクの食べ終わった容器を取っておいて隙間から使い終わった カミソリを滑り込ませて安全に捨てれるようにしています。
4年間後にもまた
最初は疑いながら購入したものの、ロックウェル両刃替刃100枚 に出会えて 本当に良かったです!
これまで通りに2週間ごとに替えていくと4年、3週間だと6年持ちます。 その頃にも日本で購入できることを願います。