Ghost Theme : Purus v2.0.0
このサイトで使用しているGhostのテーマ「Purus」が Ghost v0.8.0 に対応して version 2になったので導入してみました。
Purus v2.0.0の主な変更点
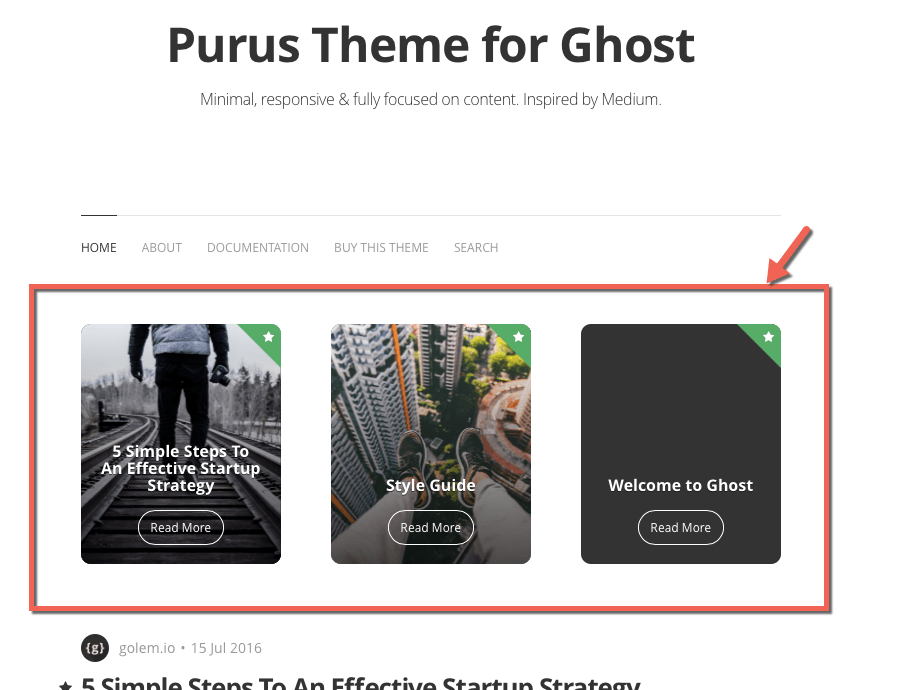
- Added: New featured posts on front page
これは、固定ページで "Featured Post"とすると、トップページに表示するものです。

上のオレンジ枠で括った部分のようにサムネイルでカッコよく表示されています。うちではまだ使っていませんが。
- Added: Email subscription - beta.
これもまだ使っていないな
- Added: Facebook and Twitter icons for Authors
これは今まで自分でテンプレートを修正していたいので、うれしい変更です。
- Updated: New and better search engine.
これぞ、待ちに待った修正です。
Ghost v0.8.0以前はAPIがサポートされていなかったので、無理やり作ったGhosthunter.jsなるJavaScriptが出回っていました。
Purusでも使用していましたが、直近の15記事しか見ないとか、日本語は通さないとかいろいろ問題がありました。
今回は、Ghost APIを叩くようになったようです。
- Change: For edditing your social media icons/links, now use social-media.hbs file in partials folder (formerly: subscribe.hbs)
ファイル名が変わっただけで、内容は変わっていないようです。
Twitterなどのリンクも手動で変更するようになっています。せっかく、Ghost v0.8.0でAPIがサポートされたのですから、以下のように書いて欲しかったです。
<a href="{{twitter_url @blog.twitter}}"><i class="fa fa-twitter"></i><span class="hidden_purus">Twitter</span></a> <a href="{{facebook_url @blog.facebook}}"><i class="fa fa-facebook"></i><span class="hidden_purus">Facebook</span></a>
少なくとも、Twitter/Facebookは設定画面でアカウント設定すればテンプレートの編集が不要になります。
- Removed: meta.hbs file no longer exist. Note: recommendation for implementing custom code is now Code Injection in Ghost Settings
これはもっともな対応ですね。
しかし、Searchは動かん
一番楽しみにしていたSearchですが、検索はうまくいくのですが、リンクがうまく作られていないようです。
うちでは記事の重複を防ぐため、Include the date in your post URLsというオプションを有効にしています。こうすることで、記事タイトルから生成されたURL1の前に日付がついて、https://your.blog.name/YYYY/MM/DD/atricle-title/ のようなURLとなります。
しかし、新しいSearchのコードを見てみると、
$.get(ghost.url.api('posts', {limit: "all", fields: "slug,title"})).done(function(data) {
とAPIから取得してるのは、Slugとタイトルのみです。
URLを生成している部分を見ると、以下のようになっています。
return '<a href="{{@blog.url}}/' + data.slug + '"><h2>' + data.title + '</h2></a>';
ふむ、これじゃ、Include the date in your post URLsというオプションを有効にしてるとリンクがちゃんとできんじゃないか。
APIからpublished_atを持ってきて、タイムスタンプ形式からフォルダ構造のようにYYYY/MM/DD形式に変換してURLに入れないといけない。
とりあえず、Golem.ioに投げてみて、直してくれないようなら自分でやりますか。それまで Googleのサイトサーチを使っておきます。
関連リンク
-
まぁ、日本語のタイトルを使うと、ローマ字にしたような妙なURLになります。Movable Typeのようにpost1.htmlとかやられるよりはマシですが、たいていの場合は自分で設定し直しているんです。 ↩