WezTermを導入
(更新日時 )

リリースされたフォントMonaspaceのTexture Healing1を確認しようiTerm2で試したのですが対応していないようなので、 モダンなターミナルソフトとしてWezTermに移行しました。
WezTermとは
WezTermとは、Rust製のクロスプラットフォームのターミナルエミュレータで次のような特徴があります。
- Luaスクリプトによる高いカスタマイズ性と拡張性
- GPUアクセラレーションによる高速描画
- SSH接続のタブ管理とセッション機能
- 効率的なタブやペイン操作
- インライン日本語入力のサポート
公式ドキュメントも整備されており、日本のユーザーも多く情報が入手しやすい点も気に入りました。
macOSではHomebrewで以下のようにインストールできます。
brew install --cask wezterm
私のWezTerm の設定
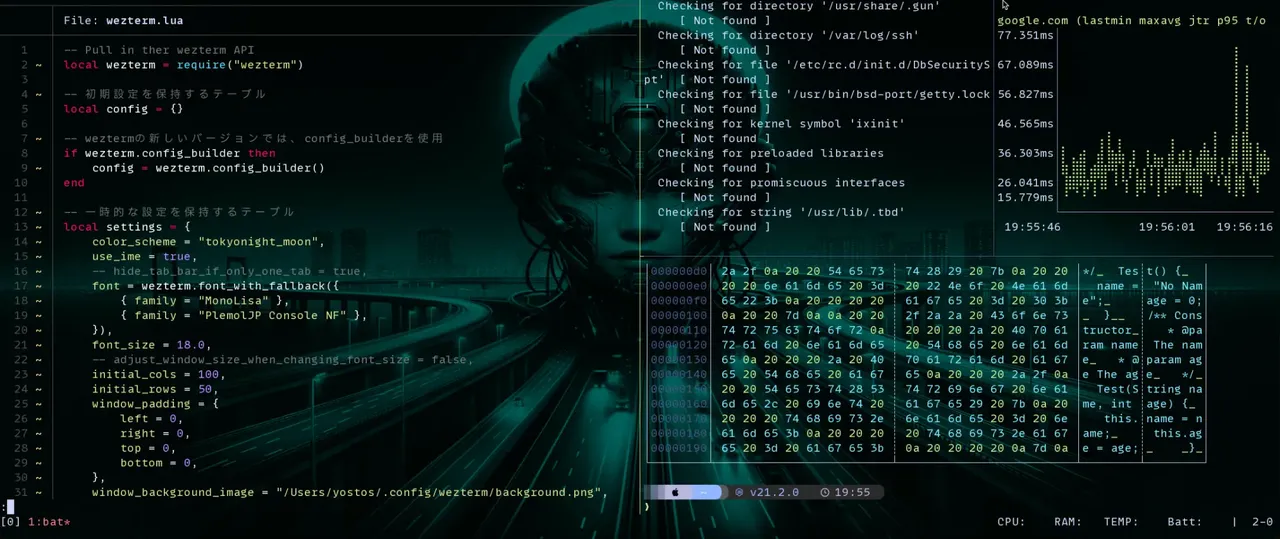
最低限の設定しか行っていませんが、設定ファイル ~/.config/wezterm/wezterm.lua で以下のように設定しています。
-- Pull in ther wezterm API local wezterm = require("wezterm") -- 初期設定を保持するテーブル local config = {} -- weztermの新しいバージョンでは、config_builderを使用 if wezterm.config_builder then config = wezterm.config_builder() end -- 一時的な設定を保持するテーブル local settings = { color_scheme = "tokyonight_moon", use_ime = true, -- macOSでの日本語変換のキー対応のため追加 macos_forward_to_ime_modifier_mask = "SHIFT|CTRL", -- hide_tab_bar_if_only_one_tab = true, font = wezterm.font_with_fallback({ { family = "MonoLisa" }, { family = "PlemolJP Console NF" }, }), font_size = 18.0, -- adjust_window_size_when_changing_font_size = false, initial_cols = 100, initial_rows = 50, window_padding = { left = 0, right = 0, top = 0, bottom = 0, }, window_background_image = "/Users/hogehoge/.config/wezterm/background.png", window_background_image_hsb = { -- Darken the background image by reducing it to 1/3rd brightness = 0.3, -- You can adjust the hue by scaling its value. -- a multiplier of 1.0 leaves the value unchanged. hue = 1.0, -- You can adjust the saturation also. saturation = 1.0, }, } -- settingsテーブルの内容をconfigテーブルにマージ for key, value in pairs(settings) do config[key] = value end return config
長年iTerm2を使ってきましたが、移行してみるとWezTermも特に問題はなさそうなのでこのまま移行してしまおうと思います。
(2024-02-05追記) 日本語変換の問題
WezTerm をしばらく使っていてわかったことは、 少なくともmacOSの場合日本語変換の前にWezTermがキーを処理してしまうので日本語変換のショートカットキーが うまく機能しないという問題があることです。
しばらく悩みましたが、WezTermのドキュメントで、以下のステートメントを設定に追加したところ何とか大丈夫になりました。
macos_forward_to_ime_modifier_mask = "SHIFT|CTRL",
-
Texture Healingは、等幅フォントに特化した機能で、各文字が同じ水平スペースを占める必要がある等幅フォントの設計上の妥協を解決するための技術です。「i」など狭い幅の文字と「m」や「w」のように広い文字が隣り合った場合スペースをスペースを譲ったり拡張が可能な代替グリフを導入することで可読性を上げようという対応です。 ↩