reStructured Text から Markdownへ移行の検討

このWeblogはNikolaを使ってreStructured Text(以下、"reST”と記載)していますが、Markdown記法に移行する事を検討しています。
reStructured TextからMarkdownへの移行を検討している理由
きっかけは、少し前からInkDropを導入していて、Markdownでブログネタを書いてPandocでreSTに変換すればいいと思っていたのですが、よく考えると NikolaはMarkdownにも対応しているので、「Markdownでもいいんじゃないか」と思えてきたわけです。
reSTのほうが構造化した文書を書くには向いているのですが、以下のような点ではMarkdownのほうが優れています。
reSTは扱える処理系が限られていますがMarkdownを扱える処理系は至る所にあるので、InkDropからNikolaになど情報を移動させる時にMarkdownの方が楽。
reSTほうが高機能ですがそのため記述が面倒な面があり、Markdownの方が直感的に記述できる。
そう考えると、 InkDropの作者の方が書いていることが なんだかすっきりと理解できます。
Markdownは規格化されたプレーンテキストのフォーマットです。企業独自のシステムはもとより、World-Wide-Webにすら依存しません。その読みやすく書きやすいシンタックスによって、今日ではMarkdownは様々な目的で利用されています。ドキュメント作成、ブログ執筆、そしてもちろん、ノートテイキングなど。例えば、Gatsbyのような静的サイトジェネレータを使えば、Markdownファイルからウェブサイトを構築できます。Markdownが .md のファイル形式としてある時、Markdownのポータビリティを最大限に活用することが出来るのです。
reStructured TextからMarkdownへの置き換え
普段ブログで使うような記述だと、ほとんどMarkdownに置き換えができそうです。 以下は主に移行で問題になりそうな記述方法について確認したことを、Markdownに移行した時の自分への備忘としてまとめておきます。
また以下はNikoa上での確認した内容で、NikolaではMarkdown ExtensionsによりMarkdownを拡張して実現しているものもがあります。
Inline Elements
リンク
リンクは Markdownのほうが直感的で分かりやすいですね。 これがMarkdownに移行したモチベーションの一つです。
以下はreSTの記述です。
Markdownにすると以下のようになります。
脚注
脚注は reStructured Textのほうが柔軟なのですが、それほど複雑なことをしなければMarkdownで大丈夫でそうです。
reSTです。
Markdownだとよりシンプルです。
Block
Listブロック
リストも書き方は多少違いますが、ほぼ同じように記述できます。 定義リストについてはMarkdownは標準ではサポートしていないと思っていたのですが、Nikolaでは以下のような記述で定義リストをサポートしているようです。
以下はreSTです。
一般的なリスト 1. Apple 2. Orange * Banana * Grape Apple Pomaceous fruit of plants of the genus Malus in the family Rosaceae.
Markdownに書き換えると以下のようになります。
1. Apple 2. Orange * Banana * Grape Apple : Pomaceous fruit of plants of the genus Malus in the family Rosaceae.
ほとんど違いがありませんが、定義リストの部分が若干異なります。
Code Block
コードソースなどの記述は、Markdownのほうがシンプルでインデントも不要なので書きやすいです。Nikolaの場合 Syntax Highlightにはどちらも Pygmentを使っているようなで差はなさそうです。
reSTは以下のようになります。
.. code-block:: python for path, dirs, files in os.walk('posts'): for f in files: if f.endswith('.md') or f.endswith('.markdown') or f.endswith('.rst'): fpath = os.path.join(path, f) print('path={0}'.format(fpath)) convert_file(fpath)
Markdownです。
```python for path, dirs, files in os.walk('posts'): for f in files: if f.endswith('.md') or f.endswith('.markdown') or f.endswith('.rst'): fpath = os.path.join(path, f) print('path={0}'.format(fpath)) convert_file(fpath) ```
Markdownはシンプルですが、バッククォートで括るためバッククォートの扱いが難しい場合もありそうです。今回Markdownの中でMarkdownのコードを書こうとしたら展開されてしまいちょっと困りました。
キャプション付き画像
キャプション付き画像を記事に入れたい時はreSTでは以下のように記載します。
すると以下のようなHTMLに変換されます。
<figure> <img alt="Alt Text" src="https://hogehoge.or.jp/images/image.webp"> <figcaption> <p>Caption</p> </figcaption> </figure>
Markdownもキャプションは以下のようなコードで書けそうです。
しかし、実際に変換してみると以下のようなHTMLになります。
このためキャプション付き画像については、Markdownで行いたい場合はHTMを直接記述する必要がありそうです。
Markdownにしかできない記述
Markdownは文書内に気軽にHTMLを記述できます。
基本的はあまりやらないと思いますが,以下のような長いソースコードを折り畳んで見せる際には良さそうです。 [1] 以下はMarkdownでの記述例です。
<details><summary>一覧</summary> rust fn main() { // 世界よ、こんにちは println!("Hello, world!"); } </details>
Markdownといっても、details要素をHTMLでベタ打ちしてるんですが。
Nikols Extensionsへの対応
以下はNikolaで拡張された独自の記述への対応です。ただし、厳密にはこれまで説明した内容も Markdown Extensionsで拡張された記述方法も含んでいます。
ポストリスト
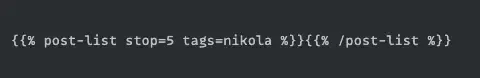
これはNikolaの拡張機能です。関連する記事一覧を表示するの便利です。Markdownにも同様の拡張がされているので、以下の記述をすれば使えるようです。
reSTでは以下のように記述します。
Markdownでは以下のように記述します。

「続きを読む」
indexページへの出力を抑止して、「続きを読む」で全ページを見せたい場合はreSTでは以下の通りです。
Markdownでは以下の通りです。
コメントで括るので、Markdownのほうが面倒です。
目次
それほど長い記事を書かないのであまり使用しませんが、Nikolaには目次生成機能もあります。
reSTでは以下のように記述します。
Markdownでは以下のように記述します。大文字でなければ成らない点は注意が必要です。
まとめ
こうして確認すると,移行する問題はほとんど問題なさそうです。
NikolaでMarkdownで記事を書きたい時は以下のように新規記事作成時にフォーマットを指定すれば大丈夫です。
関連記事
- 2024-04-10 03:12 How to disable specific markdownlint rules
- 2023-11-26 10:37 このブログでの画像管理
- 2023-05-13 17:39 ブログの画像ファイルをS3に移行
- 2022-07-09 00:18 Nikolaに戻ってきました
- 2020-06-02 21:54 NikolaのListing機能
脚注