ブログの画像ファイルをS3に移行

このブログの画像ファイルが重たくなってきたので、S3に移動させました。
S3バケットの作成と画像フィアルの転送
無料のストレージもありますが、安心のために移行先をS3としました。
移行は簡単です。
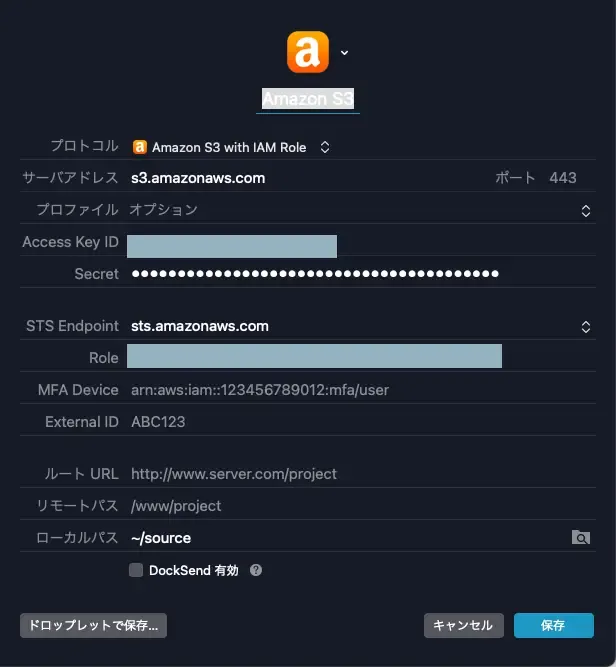
S3のバケットを用意して、専用のユーザーを作ってアクセスキーを取得してロールをアタッチしておきます。画像ファイルの転送には TransmitというMacの転送アプリを使用しました。以下のように設定します。

Transmitの設定
これでドラッグ&ドロップで一気にファイルを転送します。
既存記事の画像リンクの書き換え
既存の記事はローカルにある画像ファイルを指しているので、Pythonで概要箇所をS3のURLに書き換えてしまいます。
#!/usr/bin/env python # 実行すると postsフォルダ配下のファイルを操作して、 "/images/"というキーワードをs3のURLに置換します。 import os import fileinput def convert_file(path): with fileinput.input(files=(path,), inplace=True) as f: for line in f: line = line.strip('\n') line = line.replace('/images/','/images/') print(line) for path, dirs, files in os.walk('posts'): for f in files: if f.endswith('.md') or f.endswith('.markdown') or f.endswith('.rst'): fpath = os.path.join(path, f) print('path={0}'.format(fpath)) convert_file(fpath)
毎回画像のアップロードが必要になってきますが、リポジトリを軽くできますからOKです。