コマンドラインでPlantUMLを使う

Obsidian でPlantUMLで記述して、UMLダイアグラムを作ることも多かったのですが、 UMLダイアグラムだけ必要な場合もあるのでコマンドで作成できるように インストールしてみました。
MacへのPlantUMLインストール
MacへのPlantUMLインストールは Homebrew でコマンドラインから実行できます。
# 前提のJavaのRuntimeをインストール $ brew tap homebrew/cask-versions $ brew search java ==> Formulae app-engine-java java11 libreadline-java google-java-format javacc pdftk-java java javarepl java-service-wrapper jslint4java ==> Casks charles-applejava font-noto-sans-javanese oracle-jdk-javadoc eclipse-java java-beta eclipse-javascript java6 If you meant "java" specifically: It was migrated from homebrew/cask to homebrew/core. $ brew install java11 # PlantUMLをインストール $ brew install planuml
PlantUMLでUMLを記述してみる
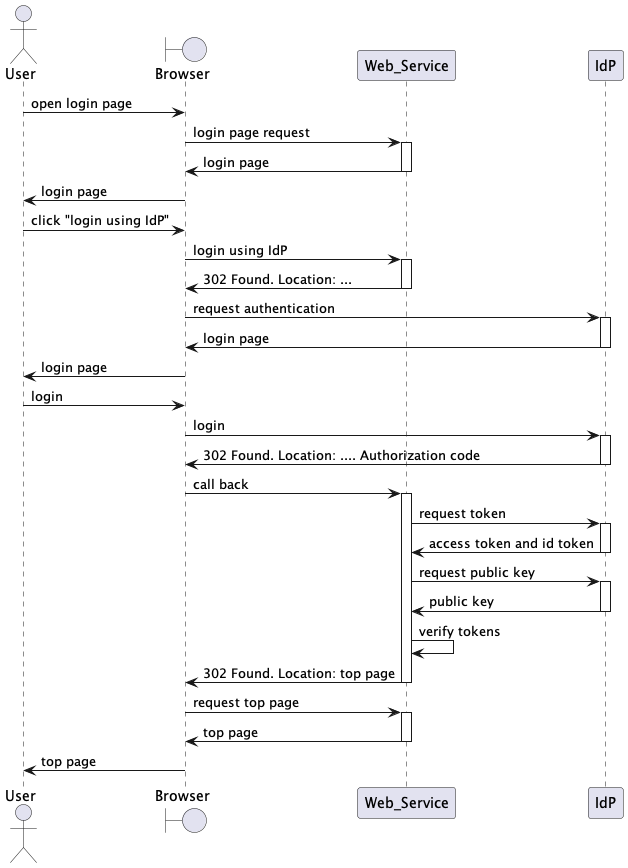
以下、シーケンス図をサンプルに書いてみました。
@startuml{openid-connect} actor User as user boundary Browser as browser participant Web_Service as web participant IdP as idp user -> browser : open login page browser -> web : login page request activate web web -> browser : login page deactivate web browser -> user : login page user -> browser : click "login using IdP" browser -> web : login using IdP activate web web -> browser : 302 Found. Location: ... deactivate web browser -> idp : request authentication activate idp idp -> browser : login page deactivate idp browser -> user : login page user -> browser : login browser -> idp : login activate idp idp -> browser : 302 Found. Location: .... Authorization code deactivate idp browser -> web : call back activate web web -> idp : request token activate idp idp -> web : access token and id token deactivate idp web -> idp : request public key activate idp idp -> web : public key deactivate idp web -> web : verify tokens web -> browser : 302 Found. Location: top page deactivate web browser -> web : request top page activate web web -> browser : top page deactivate web browser -> user : top page @enduml
これを図に変換します。
すると、@startuml に指定したファイル名でpng形式の 図が生成されています。

シーケンス図サンプル
作成段階で図の見栄えなどは全く気にする必要がなく シーケンスやクラス構造など論理的なUMLの内容だけにフォーカスして 記述していけば、よしなにいい感じの図にしてくれるのがPlantUMLに美点です。
そういえば以前はyUML
そういえば以前は yUML をいうサイトを利用していました。
リアルな業務のUMLを外部のサイトに貼り付けるというのは、 まずいことになるリスクもあります。それに比べると、PlantUMLはローカルで 完結できるので安心です。
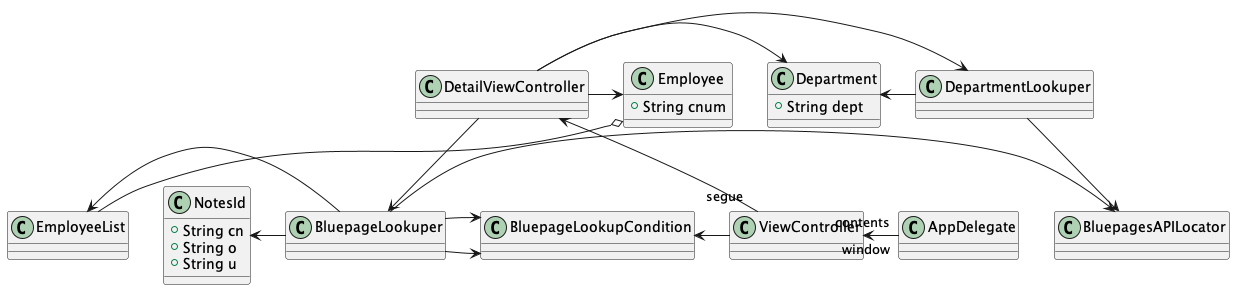
以前yUMLで書いたクラス図をPlantUMLで書いてみました。
@startuml class Employee { - String cnum } Employee o-- EmployeeList EmployeeList <- BluepageLookuper DepartmentLookuper -> BluepagesAPILocator class Department { - String dept } Department <- DepartmentLookuper BluepageLookupCondition <- ViewController BluepageLookupCondition <- BluepageLookuper BluepageLookuper -> BluepagesAPILocator class NotesId { - String cn - String o - String u } NotesId <- BluepageLookuper ViewController "contents" <- "window" AppDelegate DetailViewController <- "segue" ViewController DetailViewController -> BluepageLookuper DetailViewController -> DepartmentLookuper DetailViewController -> Employee DetailViewController -> Department BluepageLookuper -> BluepageLookupCondition @enduml
こんな感じのクラス図になります。

クラス図サンプル