恋に落ちるプログラミング用フォント MonoLisa

最近究極とも言えるプログラミング/ターミナル用等幅フォント MonoLisa に出会い、恋に落ちました。
MonoLisaフォントを他のフォントと比較する
まずは、Fantasque Sans Monoです。

Fantasque Sans Mono
直近まで愛用していたフォントです。手書きっぽいファニーなデザイン ですが、文字の区別がつきやすく、文字間のスペースやフォント幅が圧縮されているのでコンパクトな表示が可能です。リガチャにも対応しています。
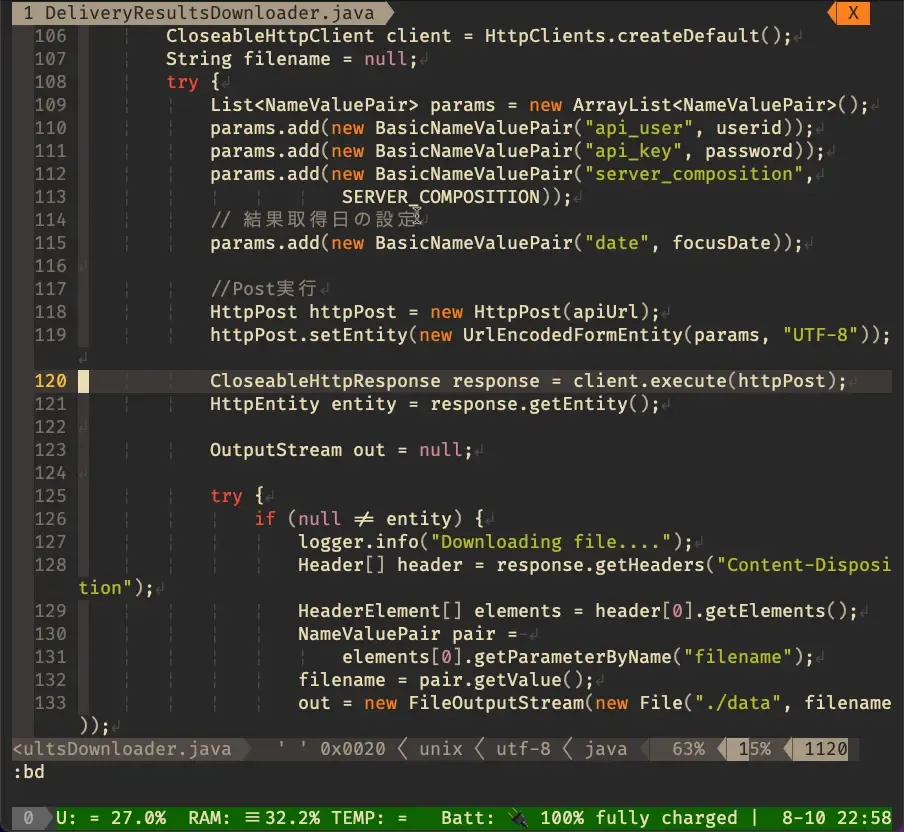
次はFira Codeです。

Fira Code
多分日本ではこのFira Codeの登場で「リガチャ」という言葉が よく使われるようなったのですが、このフォントの美点は 文字の区切りが明確なことでしょう。Fantasque Sans Monoと真逆の アプローチですが、どちらもコンセプトは等幅なのにプロポーショナル っぽい見かけに近づけているように思えるので面白いです。
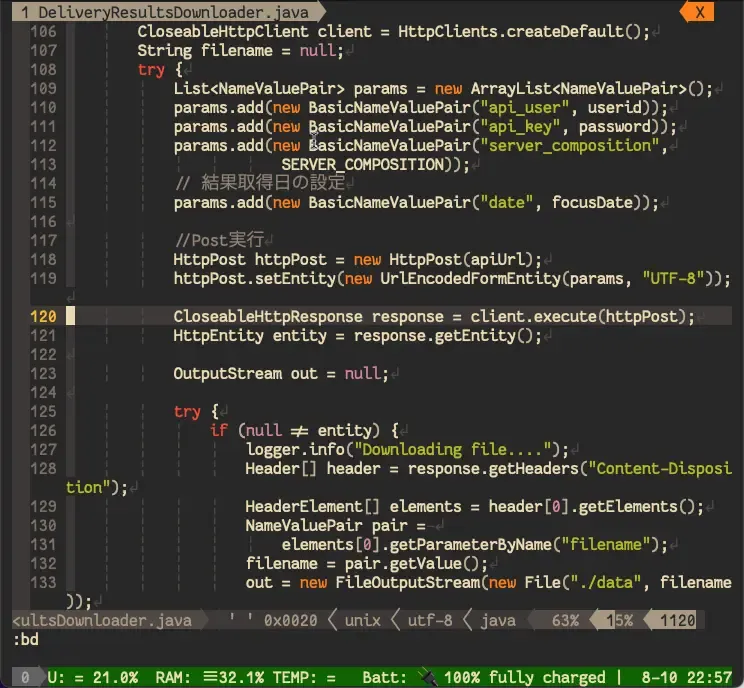
そして、こちらも以前愛用していた Iosevkaです。

Iosevka
このフォントは端正で非常に見栄えがよく、引き締まって見える点が 気に入っていました。リガチャは当然対応しています。
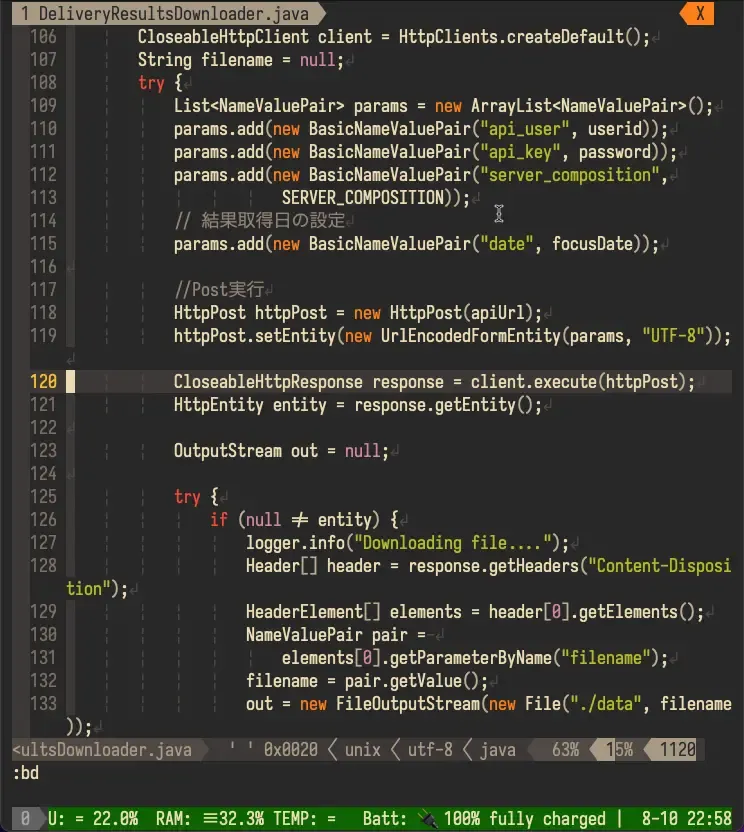
そして、以下が今回恋に落ちたフォント MonoLisaです。

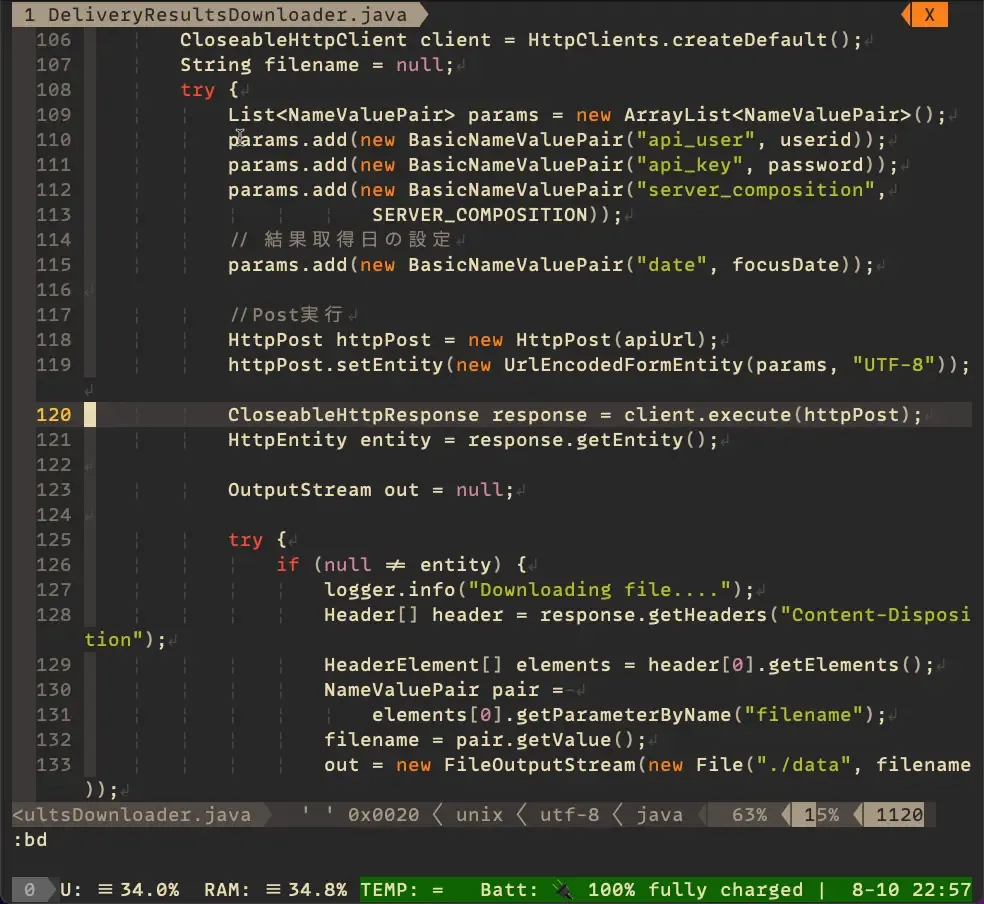
MonoLisa
傾向としては、Fira Codeに近く文字間隔が非常にゆったり取られています。 若干日本語だと間が空いて見えるのですが、それも長時間使う時には 目に優しいと思えてきます。リガチャやPowerLineにも対応しており、 文字にもいろいろと工夫がしてあります。
MonoLisaフォントとは
MonoLisaはプログラマー向けに疲労しないフォントを目標にデザインされています。
プロの書体デザイナーでありFaceTypeファウンドリの共同設立者である Marcus Sterzが、ソフトウェア開発者のAndrey Okonetchnikovと Juho Vepsäläinenの協力を得てデザインしたフォントです。
この結果MonoLisaは、プロフェッショナルによるプロフェッショナルのための コーディングフォントとして誕生し、数々の賞を受賞しています。
以下のような特徴があります。
### 文字間隔

広げられた文字間隔
文字幅を広げることで文字間を空け開放的な印象を与え、 長時間の使用でも目を疲れさせない工夫がされています。
### 文字の区別

文字の区別
dとb、CとG、Iとlと1、0とO など紛らわしい文字について区別つきやすい デザイン上の工夫がなされています。
### 空間のデザイン

文字の空間
個々の文字の形状により、1文字ごとの密度は異なります。 プロポーショナルフォントでは、文字間を調整し文字が並んだ際に均一な 密度に見えるように工夫されています。
ところが等幅フォントでは文字間隔が一定なので、文字が並んだ際に文字間のスペースが不均衡になりがちです。
MonoLisaでは文字デザインを工夫することでどの文字でも 文字間の隙間の感じ方を自然にそろえてあります。
### 流れ

文字の流れ
MonoLisaでは、各文字の終点が次の文字の始点に向かうようなデザインが なされています。これにより、全体の流れを感じさせるフォントになり、 視線が文字の行を自然に追うことができ疲れが軽減されるようです。
### その他
イタリック体は単に正立フォントを斜めにしただけでなく、 グリフ構成を変えて区別しやすく読みやすい工夫がされています。
イタリック体より筆記体に近い、Script体も用意されています。
コーディング時に便利なリガチャが120以上用意されています。 2つ以上の文字を組み合わせて1つの記号のようにみせるリガチャは、 文字間隔が大きいMonoLisaでは特定の記号をまとめてトークンとして 識別しやすくするため特に有効です。
PowerLineに対応したフォントも内蔵しています。
OpenTypeの機能に対応しているため、あまり対応アプリは多くありませんが アプリが対応していればカスタマイズが可能です。
MonoLisaフォントは有償の価値はあるか
MonoLisaフォントは無償ではありません。
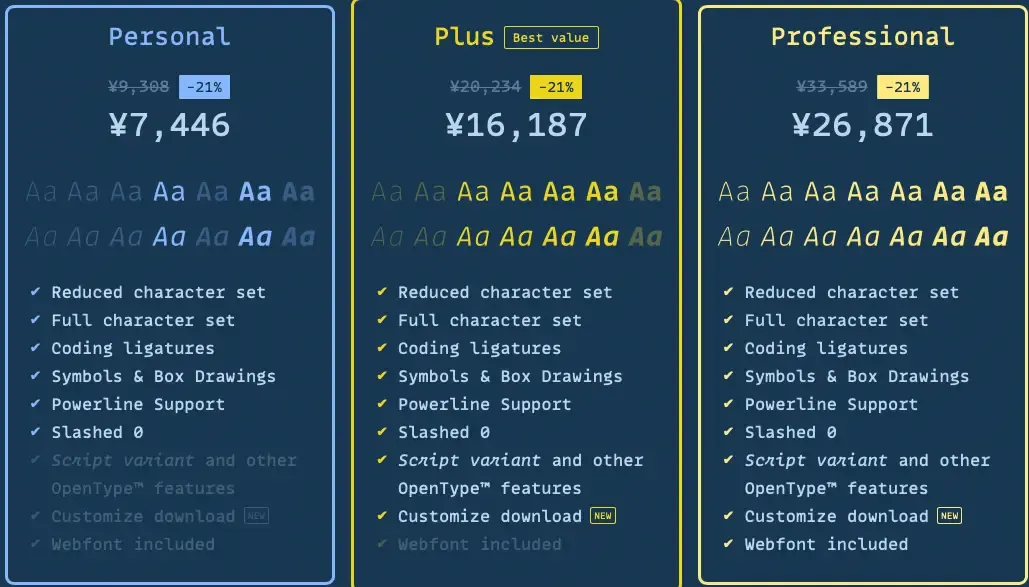
価格は以下のようになっています。

MonoLisaフォントの価格
高いと感じるかもしれませんが、フォントとしては一般的かなと思います。
私は「恋に落ちて」しまったので、当然購入しました。
MonoLisaのデフォルトでは「0(ゼロ)」は真ん中に横棒のようなドットが 入ることで Oと区別しているのですが、私は斜め線が入っているほうが 好きなのです。そのため、そういったカスタマイズが可能な Plusを購入 しました。
またMonoLisa自体も変更履歴を見るとバージョンアップを重ねており、 精力的にフォントを改善している活動も見受けられて安心です。
コーディング例の記事などで使いたいので、 Webフォントを使用するため将来的には Professionalを購入したい と思っています。
コーディング用に素晴らしいフリーのフォントも多くありますが、 MonoLisaはコストはかかりますがそれに見合った価値があるフォントだと 思います。
大変見やすくなり気に入っています。