Markdown + Pandoc で仕事のドキュメンテーションを乗り切る
最近、仕事でもMarkdown記法でドキュメンテーションを済ませてしまうことが多くなりました。 仕事で使う場合のちょっとした工夫をまとめました。
Markdownでプレゼンテーション
プレゼンテーション資料を作るのにMicrosoft PowerPointを立ち上げるのも面倒 なので、Markdownでさっと書けるとよいかなと思い色々探してみました。
以前は Deckset と言うMac専用アプリを使用してい ました。現在 MacのApp Storeから撤退したようですし、Mac専用ということでファイル の共有に困りそうです。
そんな時見つけたのが Marp です。

Marp
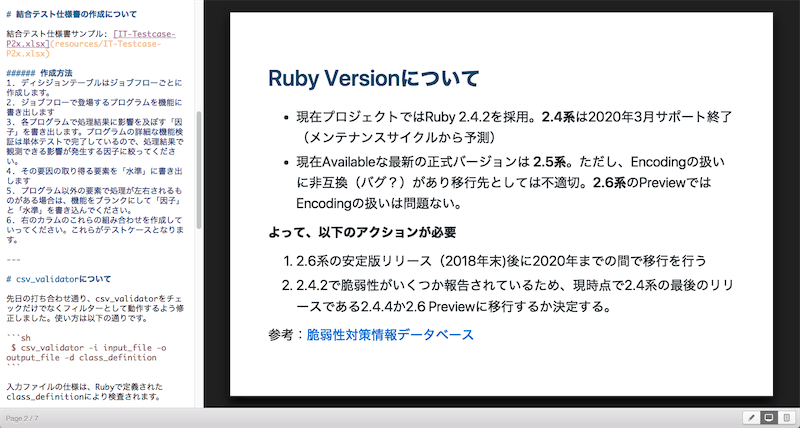
Markdownでプレゼンテーション資料がサクッと作成できます。
Decksetと比較して優れているなと思った点は、以下の3点です。
MacだけでなくWindows/Linuxもサポートしている
エディタを内蔵している
プレゼンテーションだけでなく、通常のMarkdownのレンダラーとしても使える
逆にまだDecksetに及んでいないなと思う点は、
細かいカスタマイズができない
提供されているテーマが少ない
唯一、文章量によって適当にフォントサイズなどを調整して1ページに収めてくれるDeckSet の機能は欲しいなと思いましたが、この手のツールで作るプレゼンは内部会議など それほど見た目にこだわっている訳ではないのであまりテーマやカスタマイズは大きな 問題にならないと思います。マルチプラットフォームをサポートしており無料ソフト なので多くの相手と共有できるメリットは大きいと思います。
Pandocで Markdownを扱えないバカへの対応
仕事でやっていると、「Microsoft Officeが世の中のスタンダードである」とか 技術者なのに「Markdownって何? マークアップ言語でしょ?」というバカと 時々遭遇します。
そういう時、資料自体はMarkdownでサクッと作成してそいつに見せる時だけ 適当に体裁を整えてやり過ごしたいものです。
そういう場合は、多くの文書形式を変換できる pandoc を使いましょう。
Macの場合はHomebrewが入っていれば、 brew install pandoc で導入できます。
まず、Markdownをレンダリングできない場合、Marp を導入させるのが早いのですが、そういう人に限ってインストールとかを嫌がります。 HTMLに変換して渡してしまいましょう。
以下の例では github.css というスタイルシートでスタイルを指定して HTML に変換しています。変換じ self-containedというオプションを指定しているので スタイルシートなどHTMLで使用されるリソースもHTMLに埋め込まれて単独で 表示可能なHTMLに変換されます。
Microsoft Officeバカにも対応可能です。
$ pandoc --print-default-data-file reference.docx > template.docx # この間でtemplate.docxをプロジェクト標準のフォーマットに編集する $ pandoc document.md --reference-doc=./template.docx -o document.docx
上記の例では、Pandocが標準で持っているMicrosoft Wordのテンプレートを template.docx に書き出しています。これを編集して変換時に指定することでプロジェクト標準の フォーマットに従ったWord文書に変換できます。
ここまでやればMarkdownで書いているとはほぼ思われません。
というか、技術者にOfficeとか使わせんなよ。