HugoからPelicanに移行しました
Pelicanへの移行
以前にも書いていた 通り、 やはり検討してHugoからPelicanへの乗り換えを行いました。
Markdownだと改行が意味を持っている場合があるので、改行せずに長い行が できてしまったりして、ソースが読みにくくなりがちでした。 Pelicanでは reStructuredText で書けるので、インデントさえ合わせておけば構文上も問題なく改行できます。
とても、書きやすいです。
Pelicanではテーマに悩む
記事の移行などはさっくり終わったのですが、案の定、テーマの移行で手間取りま した。
最初に bulrush を試して見ました。 Bulma ベースでよかったのですが、pipでインストールする 形態のなのでカスタマイズしづらい。
面倒になって、Forkさせいただいて別のパッケージとして登録してしまいました。
NetlifyへのPelicanブログの登録手順
Netlifyへの登録手順ですが、Netlifyに [Ref:1] ガイドがまとめられています。
基本的には手順に従えば良いのですが、いくつかハマったポイントだけ書いて おきます。
まず、vitualenvでPythonの仮想環境を作ります。仮想環境に切り替えて、必要な パッケージを導入します。上記のForkしたテーマも一緒に導入して依存環境を しているするrequirements.txtを生成しています。
$ pip install virtualenv $ cd ~/PATH/TO/pelican $ source bin/activate $ pip install pelican Markdown # 仮想環境に導入 $ pip freeze > requirements.txt $ echo "/output" >> .gitignore # Pelicanの出力がGitに入らないよう
あとは、Gitのリポジトリに登録してNetlifyと連携すればOkです。
3点だけハマりました。
問題(1) NetlifyのPythonのバージョンが古い!
まず問題になったのが、NetlifyのPythonのバージョンが古いことです。デフォルト では、Python 2.7系が起動されるようでした。
この問題については、Netlifyは依存する言語を変更できる仕組みを提供して いて、ガイド [Ref:2] も出されていました。
言語ごとに設定方法が異なりますが、Pythonの場合は、 runtime.txt と言う ファイルをリポジトリの中に含ませておき以下のようにブログの依存するPython のバージョンを書き込んでおくだけです。
これだけです。
最新のNetlifyの環境で、Pythonのどのバージョンが使用できるかはNetlifyの イメージを生成するソースの 最新のコード を確認するとわかります。
問題(2) lesscが導入されていない!
使用してるテーマがコンテンツ生成時にCSSもlessから生成しているようで、 lesscに依存しています。ところが、Netlifyの環境にはlesscがインストール されていません。
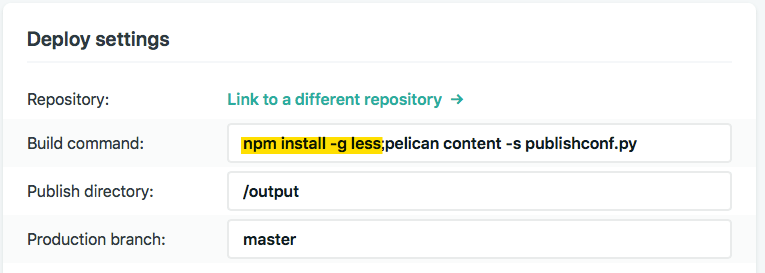
あれこれ考えた末に、「Netlifyのビルドコマンドの中にPelicanのコンテンツ 生成だけでなく、npmでのlesscの導入もコマンドで実行すれば良いか」と 思い至りました。
問題(3) なぜかテーマで設定したDISQUSのパートが表示されない
しばらく悩んで、テーマのコードを追って行ったら原因がわかりました。
<div class="section">{{ article.content }}</div> {% if DISQUS_SITENAME and SITEURL and article.status != "draft" %} <div class="comments"> <h2>Comments !</h2> <div id="disqus_thread"></div> <script type="text/javascript"> var disqus_shortname = '{{ DISQUS_SITENAME }}'; (function() { var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true; dsq.src = '//{{ DISQUS_SITENAME }}.disqus.com/embed.js'; (document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq); })(); </script> <noscript>Please enable JavaScript to view the comments.</noscript> </div>
そうです。使用しているテーマのコメントの表示は、pelicanのDISQUS_SITENAMEと SITEURLが設定されている場合のみ生成されるよう設定していました。
そして、pelicanの設定ではpelicanconf.pyはSITEURLをブランクにしており、 pubishconf.py で設定していたのでした。従って、ビルドコマンドは 'pelican content'では足りず、明示的にスクリプトを指定して 'pelican content -s publishconf.py'と設定する必要がありました。
これらの設定を踏まえた Netlifyの定義が以下の図です。

問題(4) Mathディレクティブが使えない
せっかくdocutilが使える環境なので、Mathディレクティブで数式が書けるか 確認したところうまく生成されません。
typogrifyが必要でした。
これにpelican-pluginsからrender_mathを組み込みます。ついでに HTMLを書き込めるように html_rst_directive も組み込みました。
しかしうまくいきません。
どうやら バグがあるようで報告が上がっていました。 報告の内容 をみて 直接修正を加えました。
やっとこれで整ったかな。