Netlifyを使ったHugoの自動ビルド
Netlifyとは
現在このブログはGhostにホスティングしています。が、利用料もかかるため、将来的には静的サイトジェネレータを使ってもう少し安価なサービスに乗り換えようと思っています。
今の所、爆速の静的サイトジェネレータであるHugoを利用しようとしていますが、いくら爆速でも記事を書くたびにビルドしてコンテンツをどこかにアップするのは面倒なものです。
Netlifyは、公式サイトでは以下のように説明されています。
Netlify lets you link a GitHub repository to a site. Each time you push to GitHub, Netlify runs a build with your tool of choice and deploys the result to our powerful CDN.
Netlify builds, deploys, and hosts your front end. - Netlify
トップページのメッセージの方が端的にそのサービスを表しています。
Write frontend code. Push it. We handle the rest.
静的サイトジェネレータをブログに使っているのであれば、記事を書いてGithubなどのリポジトリーにPushすれば自動的に記事をビルドして公開してくれます。
設定手順
NetlifyはGithubなどのアカウントを持っていれば、そのユーザーIDでアカウントを作ってログイン可能です。
アカウントを作ったら、ブログのソースコードが入っているGithubやBitbuketのリポジトリーを指定して、Netliftyのサイトを作成します。
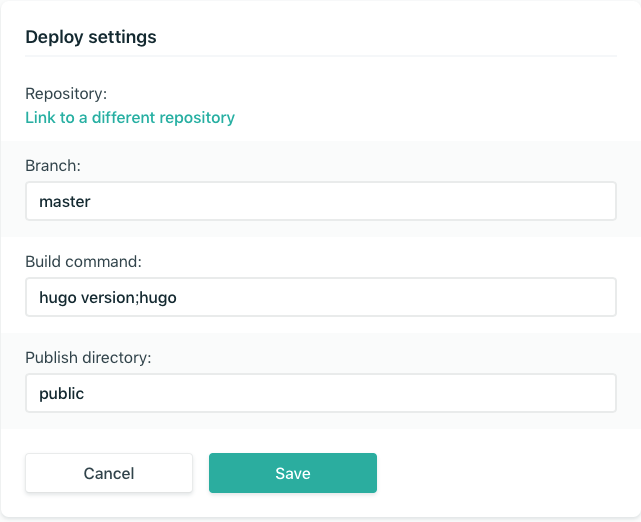
あとはビルドのためのコマンドやビルドした結果の出力先を指定します。Netliftyも独自のCMSを提供しているようですが、コマンドを指定できるため他の静的サイトジェネレータにも対応できます。
Hugoの場合は、以下のように指定します。

コマンドにhugo versionとhugoを指定しているのは、Hugo上で動作するHugoのバージョンを確認するためです。ちなみに 2017年07月09日現在のHugoの最新バージョンは0.25ですが、Netlify上のバージョン0.17です。
これではあまりにバージョンが違いすぎて問題が出そうです。Netlifyはリポジトリーにnetlify.tomlというファイルを置き設定を書いておくとビルドの際に設定を上書きしてくれます。
今回は以下のような指定をしました。
[context.production.environment] HUGO_VERSION = "0.25"
実際にビルドしてみると、以下のような感じです。
1:08:37 PM: Build started 1:08:37 PM: Fetching cached dependencies 1:08:38 PM: Starting to download cache of 105.9MB 1:08:39 PM: Finished downloading cache in 792.673262ms 1:08:41 PM: Preparing Git Reference refs/heads/master 1:08:46 PM: Found netlify.toml. Overriding site configuration 1:08:46 PM: Running build command: hugo version;hugo 1:08:49 PM: v6.11.0 is already installed. 1:08:50 PM: Now using node v6.11.0 (npm v3.10.10) 1:08:50 PM: Using version v6.11.0 of node 1:08:50 PM: Using /opt/buildhome/.rvm/gems/ruby-2.1.2 1:08:50 PM: Installing Hugo 0.25 1:08:50 PM: Hugo Static Site Generator v0.25 linux/amd64 BuildDate: 2017-07-09T02:50:16Z 1:08:50 PM: Started building sites ... 1:08:50 PM: Built site for language en: 1:08:50 PM: 0 draft content 0 future content --- 中略 --- 1:09:09 PM: Starting post processing 1:09:10 PM: Minifying bundle 1:09:12 PM: Post processing done 1:09:12 PM: Site is live 1:09:17 PM: Finished uploading cache in 1.186457093s 1:09:18 PM: Finished processing build request in 40.758739456s
ちゃんとHugoの0.25がビルドに使用されていることが確認できました。
Hugoの場合のコツとして、テーマを別のGithubリポジトリーからCloneしていることが多いと思いますが、ちゃんとsubmoduleとしてaddしないとうまくいかないようです。
年内には移行したいと思います。