Ghost(Pro) テーマ切り替えの不具合
Ghost(Pro)で、テーマ切り替え時の不具合に遭遇したのでメモしておきます。
Ghost(Pro)でのテーマ管理
自分でGhostをホスティングしていた際には、自分でFTPをかけてテーマをthemaフォルダに展開して管理画面から切り替えていました。
Ghost(Pro)ではユーザーにFTPなどのプロトコルを公開していないため、管理画面からのみ操作できます。最近テーマの削除とダウンロードが可能になりました。

また、管理画面からアップロード済みのテーマを切り替えることは以前から可能でした。
テーマ切り替えの不具合
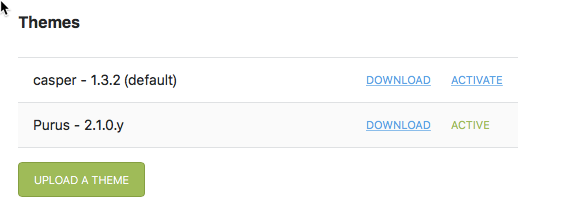
発生した不具合は、新しいテーマをアップロードしてテーマを切り替えてもどうもスタイルが切り替わっていないようなのです。その後、アップロード済みのテーマでACTIVEなものを切り替えてもうまく切り替わらないという現象です。
わたしはPurusというテーマを使っており、何度かテーマをバージョンアップしているので、Purus-1.1.0, Purus-2.0.0, Purus-2.1.0などといくつかのバージョンをアップロードしていました。
このPurusのバージョン間で切り替えた際にスタイルシートがうまく切り替わっていないことに気付きました。全く別のCasperへの変更はうまく行っているような気がします。
どうもサーバー側のキャッシュか
サポートに連絡して何度かやり取りして、結局サーバーをリスタートさせてうまく切り替わりました。そういえば自分で運用していた際にはテーマ切り替え時リスタートをかけていた気がします。
Ghostではテーマファイル一式の中に必ずAssetフォルダと呼ばれるディレクトリがあり、ここにスタイルシートなどが収められています。ページのテンプレートからこのAssetフォルダへの参照は以下のように行われます。
<link rel="stylesheet" type="text/css" href="{{asset "css/style.css"}}" />
これが実際にブログでは以下のように展開されます。
<link rel="stylesheet" type="text/css" href="/assets/css/style.css?v=17f75d78c9" />
Assetフォルダ名が展開されると同時に、?v=XXXXXXXXXX というパラメータが付加されます。
どうも、これでGhostサーバーはAssetフォルダにあるファイルのキャッシュをコントロールしているようです。
テーマパッケージでは、以下のようなjson形式でテーマのバージョンが定義されGhost側で識別できるようにしています。
{ "name": "Purus", "version": "2.1.0", "homepage": "https://golem.io" }
本来であれば、このテーマごとに?v=XXXXXXXXX をコントロールしてくれればうまく制御できそうな気がしますが……
もしかすると、テーマファイルを一度アップロードがスタイルシートの手動で修正した後、一度削除後再アップロードしているのでそれが原因かもしれません。
サポートからは「一度スタイルシートを何か書き換えて、上書きでテーマファイルをアップロードしてくれる?」といわれて、テストしてみました。結果はやはり同様に参照しているスタイルシートが切り替わりませんでした。
とりあえず、現時点ではここまで。
サポート側で調査すると言っていたので、根本原因はしばらくかかりそうです。