Ghost Blogの更なるカスタマイズ
もう面倒くさいブログのカスタマイズになんかに時間を取られたくないと新しいプラットフォームを探していたはずなのですが、やっぱり気に入らない部分は直したいとカスタマイズを始めてしまっていました。
Webフォントの導入
もともとFLOPDESIGNで購入したWebフォントを導入していたので、それをGhostに導入します。
まず何はともあれWebフォントをアップロードします。今回は購入したPurusテーマのフォルダ下のassetsフォルダ直下にfontsフォルダを作成しました。
次にStyle.cssを編集します。 以下のようにfont-faceの指定を追記してください1。
font-face { font-family: 'flopdesign'; src: url('../fonts/flopdesign-web/flopdesign-kana.eot'), url('../fonts/flopdesign-web/flopdesign-kana.eot?#iefix') format('embedded-opentype'), url('../fonts/flopdesign-web/flopdesign-kana.woff') format('woff'), url('../fonts/flopdesign-web/flopdesign-kana.ttf') format('truetype'); }
今回はフロップデザインという名前のフォントを利用しています。
Google Custom Searchの導入
どうもPurusテーマに添付されている GhostHunter.jsでの検索で、日本語の検索がうまく働かないようです。
考えあぐねて、Google Custom Search Engineを利用した、第2の検索ページも設定しました。
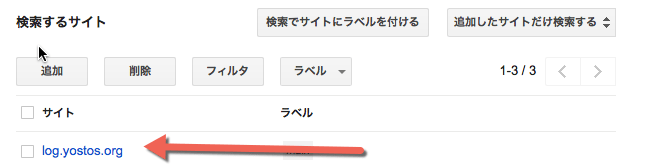
以下のようGoogle Custom Search Engineで自分のサイトだけを検索サイトにするよう設定します。

あとはStatic Pageを作って、上記で生成されたコードをコピーして貼り付けます。
次にこのStatic Pageへのリンクを"Navigation"から追加します。
以上で第二の「検索」をブログに追加できました。
-
フォント名やその配置フォルダについてはフォントやそのアップロード先に従って書き換えてください。 ↩