MarsEditをはてなブログ用にきちんと設定
以前はてなブログがAtomPubに対応していることに気づいて、「ならば、MarsEditが使える!」と一度セットアップしましたが、忘れてしまいそうなので改めてきちんとまとめておきます。
MarsEditでのブログ登録
まずブログを登録します。登録時に必要なのはブログのトップのURLと名前だけです。MarsEditのブログ一覧のペインで+ボタンを押すと追加できます。
MarsEditはWordPressやMovableTypeなど有名なブログには対応していますが、さすがにはてなブログには対応していませんので、手動での設定が必要となります。
追加されたブログを選択して、右クリックで"Edit Settings"を選択します。

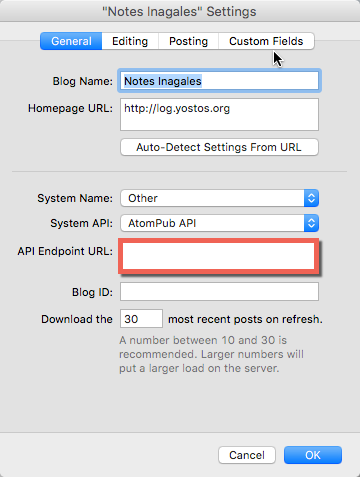
System Nameには "Otherを選択します。System APIには”AtomPub API”を設定します。
ここで一旦はてなブログの管理画面から「設定」を開きます。設定を開いたら「詳細設定」のタブを開いてください。
真ん中あたりにAtomPubというセクションがあり「ルートエンドポイント」という項目があります。そこに記載されたURLをMarsEditの"API Endpoint URL"に貼り付けます。
ブログ設定の調整

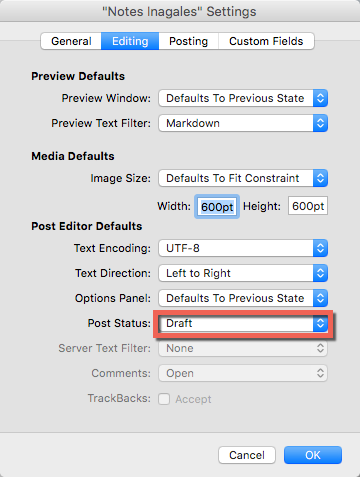
"Edit Setting"で"Editting"タブを開きます。Post Statusがデフォルトでは"Publish"になっていると思いますので、"Draft"に変更します。これは、はてなブログの管理画面で最終的に確認して公開するためです。

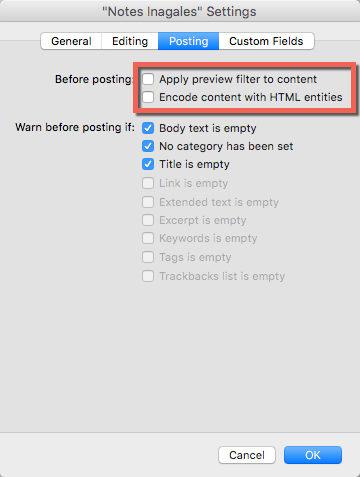
さらに"Posting"タブを開きます。
"Apply preview filter to content"のチェックマークを外します。これは例えばMarkdown基本で執筆して投稿はHTMLで行うような場合には便利なのですが、はてなブログはMarkdownに対応しているので変換が不要です。
また、MarsEditはHTMLエンティティに自動変換する機能がありますが、これも日本語の文字化けの原因になるので外します。
投稿テンプレートの調整

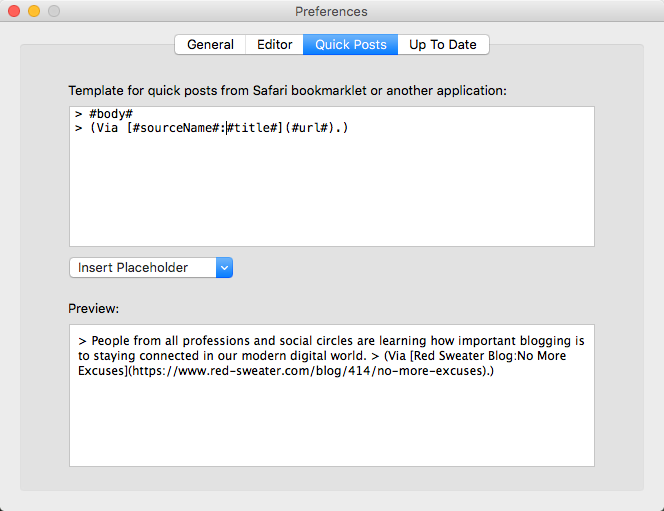
MarsEditのブックマークレットの起動時に利用されるテンプレートを反映して、いつも使用しているMarkdown記法での取り込みができるよう変更しました。
Credits
All the screenshot are from Marsedit produced by Red Sweater.