PNG画像の最適化ツール
Webサイトに使用する画像では、JPEGだけでなくPNGを使用する事もあります。JPEG同様こちらも気をぬくとバカにならないサイズになってることがあるので、PNGファイルのダイエットについて少し調べてみました。
PNGファイルのダイエットには、パレットやフィルターの最適化と、減色して書き出す方法があります。前者の方法は小さくはなりますが、PNG自体は可逆圧縮なので早々は小さくなりません。
圧倒的に小さくするにはやはり減色してから書き出すに限ります。この時色数を減らしていくに従って、残った色では表せない中間色をいかにうまく残る色のドットの混ぜ方で表現できるかが減色エンジンのカギとなります。
ちょっと試してみようと思ったのですが、愛用している画像加工アプリのPixelmatorやAcornは写真画像の処理を志向していて減色などという旧時代の処理は入っていませんでした。時々使っているMacのアプリではToyViewerが減色に対応しているので確認してみました。また減色エンジンでは定評のあるOptPiXのOptPiX WebFree、海外のサービスであるPNG Optimizerで確認しました。
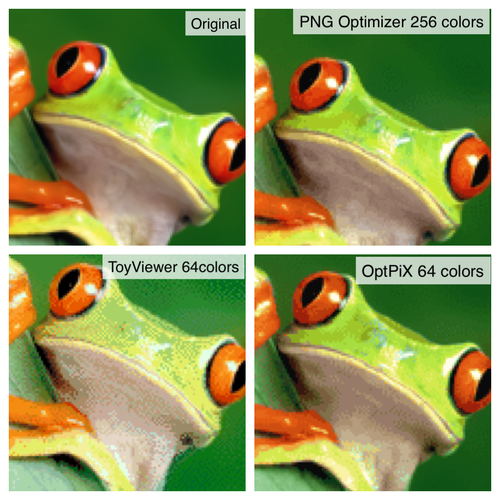
元の画像はMacの標準のデスクトップ画像として収録されているカエルが画像を、Pixelmatorで512 x 288ピクセルまで縮小した画像をPNGにしたものをオリジナルとしてそれぞれに処理してみました。ToyViewerとOptPiXは64色以下に減色しています。PNGOptimizerは色数を指定できず、256色以下になっています。
以下が結果です。

さすが、OptPixは優秀ですね。ToyViewerのメディアンカット法で処理したものより明らかに階調がきれいに表現できており、部分によっては256色のPNG Optimizerに迫っています。
一方でファイルサイズを見ると、以下のようになっています。
処理方法 ファイルサイズ
| Original | 236.6KB |
|---|---|
| ToyViewer(62色) | 50.2KB |
| OptPiX WebFree(63色) | 54.6KB |
| PNG Optimizer(246色) | 81.4KB |
なお、減色せずにPNGファイルを最適化する場合は、Macの場合はImageOptimが良いでしょう。各種の画像の最適化ソフトを統合したものです。約1MBあった上の画像を処理したら35%程度小さくなりました。
今回テストしたファイルを置いておきます。