StoryBoardからTableViewを使う
StoryBoardを使った場合のTableViewの設定がわからなかったので、作ってみました。
いくつか方法があるようですが、XCodeが作ってくれるテンプレートベースで一番うまくいったやり方です。
データ用にクラスを用意する
必須ではありませんが、今回は曲のデータとして曲名と曲の長さを持つようなクラスをTableViewに表示したいと思います。
TableViewを作る
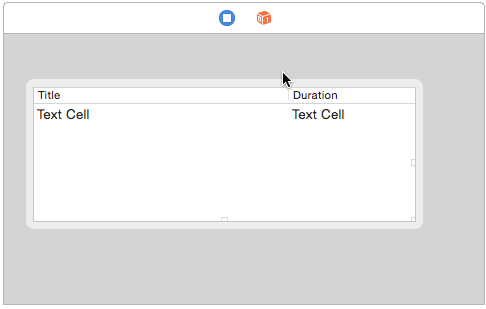
StoryBoard上にTableViewをおきます。

StoryBoard
以下の手順で設定します。
1列目の名前をTitle、2列目のタイトルをDurationにします。
Identity Inspectorで、1列目のIdentifierをTitle、2列目のIdentifierをDurationに設定します。いくつかのコンポーネントから構成されていますから、Outlineで間違えないように選んでください。
OutlineでTable Viewを選択して、Attribute Inspectorを開いて、Content ModeをCell Basedにします。
TableViewを選択したまま、Connections Inspectorを開いて dataSourceとdelegateとViewControllerを接続します。
StoryBoard上のTable Viewをコードエディタ上のViewControllerにドラッグして、NSTableViewのOutletを作成します。
TableView用の実装コード
NSTableViewのために2つのメソッドをViewController上に実装する必要があります。
//ViewController.swift var songs : [Song] = [] func numberOfRowsInTableView(aTableView: NSTableView) -> Int { return songs.count }
numberOfRowsInTableView()では、songsにSongクラスの配列が格納されている前提でその数を返しています。
// ViewController.swift func tableView(aTableView: NSTableView, objectValueForTableColumn aTableColumn: NSTableColumn?, row rowIndex: Int) -> AnyObject? { let titleOfSong = songs[rowIndex].title as NSString let durationOfSong = songs[rowIndex].durationString() let columnName = aTableColumn?.identifier if columnName == "Title" { return titleOfSong } else if columnName == "Duration" { return durationOfSong } return "" }
まず、各行と対応する配列内のSongオブジェクトを取り出しています。 次に渡ってきたTableColumn.identifierを元にどの列をデータが求められているか判断し、曲名と曲の時間を返すようにしています。
//ViewController.swift func tableViewSelectionDidChange(aNotification: NSNotification) { let row = tableView.selectedRow if row >= 0 { let selected = songs[row].title as String NSLog("Selected: \(selected)") } }
どうせならTableView上のカーソルの位置に従って曲を選択したアクションをしたいので、tablViewSelectionDidChange()を実装しました。コード例ではログに書き出しているだけですが。
(2014-12-20追記) データを追加した後、表示を反映させるためには NSTableView.reloadData() を投げてやる必要があります。